
¿Te interesa aprender más sobre hreflang y cómo puede ayudarte a mejorar tu posicionamiento en Google, pero estás confundido?
No te preocupes, en este artículo te voy a explicar todo lo que necesitas saber de manera clara y sencilla, sin tecnicismos complicados.
Así que ponte cómodo/a y prepárate para descubrir cómo aprovechar al máximo esta poderosa herramienta.
Hreflang es un atributo HTML que se utiliza para indicar a los motores de búsqueda el idioma y la ubicación geográfica de una página web.
Esto es especialmente útil si tienes un sitio web con contenido en diferentes idiomas o dirigido a diferentes países.
Imagina que tienes un negocio online y ofreces tus productos tanto en español como en inglés. Sin hreflang, Google podría indexar incorrectamente tus páginas, mostrando la versión en inglés a usuarios que buscan en español o viceversa.
Esto no solo podría afectar negativamente a tu posicionamiento, sino también la experiencia del usuario, lo que podría resultar en pérdida de visitantes y potenciales clientes.
Al implementar correctamente el atributo hreflang, ayudas a Google a entender qué versión de tu página mostrar en los resultados de búsqueda según la ubicación y preferencia del usuario.
Ahora que hemos visto la importancia de hreflang, veamos cómo implementarlo de manera efectiva para mejorar tu posicionamiento en Google:
Identifica las versiones de idioma y país: Antes de agregar el atributo hreflang, es crucial identificar las diferentes versiones de tu sitio web según el idioma y país. Esto te ayudará a establecer la estructura adecuada y asegurarte de que Google comprenda correctamente tus intenciones.
Utiliza el atributo hreflang en el código HTML: Una vez que hayas identificado las diferentes versiones de tu sitio, deberás agregar el atributo hreflang en el código HTML de cada página. Puedes hacerlo incluyendo una etiqueta <link> en el <head> de tu documento HTML. Recuerda utilizar el formato adecuado para indicar el idioma y el país en cada enlace.
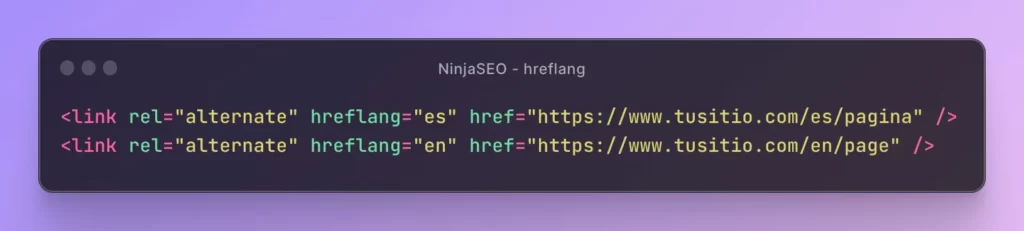
Por ejemplo:

En el ejemplo anterior, se indican las versiones en español (es) e inglés (en) de la página correspondiente.
Verifica la configuración y errores: Una vez que hayas implementado el atributo hreflang, es importante verificar que todo esté configurado correctamente.
Utiliza las herramientas provistas por Google, como la Consola de Búsqueda, para identificar posibles errores y asegurarte de que Google pueda rastrear e indexar correctamente tus páginas.
Monitoriza y ajusta: El SEO es un proceso continuo, por lo que es importante controlar tus resultados con regularidad, y realizar ajustes si es necesario.
Observa cómo se comporta tu tráfico orgánico y verifica que las páginas se estén mostrando correctamente en los resultados de búsqueda según el idioma y la ubicación