
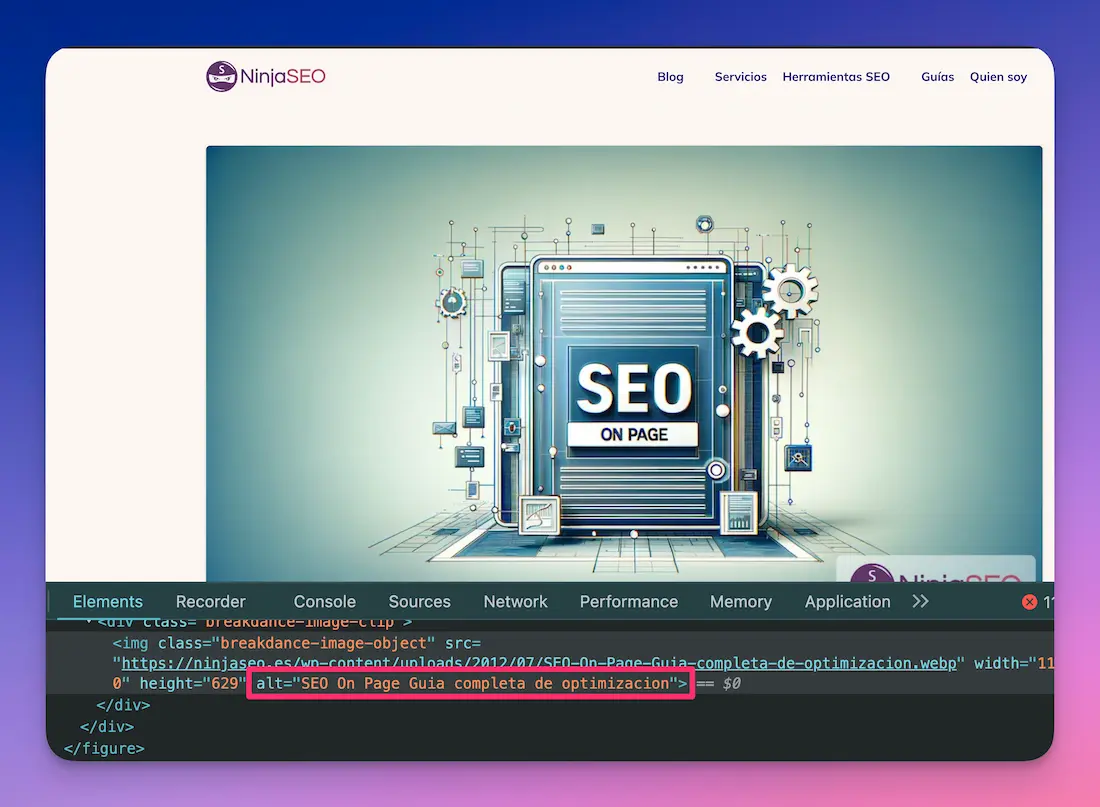
El atributo Alt (texto alternativo) es una etiqueta HTML que se utiliza para describir el contenido de una imagen. Es un texto corto que se muestra cuando la imagen no se puede cargar o cuando un lector de pantalla está leyendo la página para una persona con discapacidad visual.
Este atributo es importante no solo para mejorar la accesibilidad de tu sitio web, también para la optimización de motores de búsqueda (SEO).
Aunque los motores de búsqueda “comprenden” en gran parte el contenido escrito de una página web todavía no pueden “leer” y “entender” correctamente sus imágenes, aunque Google en particular está haciendo grandes progresos en este sentido.
Aquí tienes un ejemplo básico de cómo se ve este atributo en el código de tu sitio web:
<img src="ruta/a/tu-imagen.jpg" alt="Descripción de la imagen">Al agregar un atributo Alt adecuado a tus imágenes, estás brindando una descripción textual de lo que se muestra en la imagen.
Esto permite que los lectores de pantalla traduzcan esa descripción para que las personas con discapacidad visual puedan comprender el contexto y el mensaje transmitido por la imagen.
Además de mejorar la accesibilidad, el atributo Alt también desempeña un papel importante en el posicionamiento de tu sitio web.
Los motores de búsqueda no pueden “ver” las imágenes como lo hacemos nosotros, por lo que utilizan el atributo Alt para comprender de qué trata la imagen y clasificarla en los resultados de búsqueda relevantes.
Es importante usar correctamente el atributo Alt para ayudar a los buscadores a entender cómo se relacionan las imágenes con el contenido escrito de las páginas, pero también porque el navegador mostrará este texto en lugar de las imágenes si no logra cargarlas por algún motivo o si el usuario ha deshabilitado la carga de imágenes.
<img src="gatito.jpg" alt="Foto de un gatito gris jugando con una pelota">También es importante tener en cuenta que en determinadas búsquedas Google muestra directamente imágenes en los resultados, y que puedes conseguir incluir las tuyas si haces un buen uso del atributo “Alt.”
Recuerda siempre utilizar el atributo Alt de manera adecuada y ética, aprovechando su potencial para atraer tráfico orgánico y convertir visitantes en clientes.
Por regla general, sigue estos consejos:
alt="perro", podrías usar alt="perro labrador retriever jugando en el parque".Aquí tienes algunos ejemplos de cómo variar el texto alternativo para una misma imagen, mostrando la diferencia entre un texto alternativo “básico”, uno “correcto” y uno “excelente”:
<img src="celebrando_panda.jpg" alt="Panda"><img src="celebrando_panda.jpg" alt="Celebrando panda"><img src="celebrando_panda.jpg" alt="Celebrando panda con sombrero de fiesta naranja sentado frente a una computadora">Tanto los títulos de imagen como el texto alternativo son atributos en una etiqueta de imagen que describen el contenido de esa imagen.
Sin embargo, el texto alternativo es la principal fuente de información sobre el contenido de la imagen, mientras que el título de la imagen debe agregar información adicional que no hayas podido o querido incluir en el texto alternativo.
Por ejemplo:
<img src="imagen.jpg" alt="Descripción del texto alternativo" title="Título de la imagen">
Por supuesto debes escribir ambos atributos con tu usuario en mente, porque el propósito sigue siendo ayudar (a los usuarios que no puedan ver la imagen y a los motores de búsqueda) a entender el contenido de la imagen.
Para ilustrar mejor estos conceptos, aquí tienes un ejemplo práctico de cómo NO debes usar el texto alternativo:
<img src="celebrando_panda.jpg" alt="Celebrando panda, panda, feliz panda, fiesta panda, panda fiesta, panda celebrando, oso panda, celebrando oso panda">¿Por qué no debes hacerlo así? Pues porque es un claro ejemplo de relleno de palabras clave y es la peor forma que hay para usar el texto alternativo, y Google puede penalizar este tipo de prácticas.
